Buat Menu Dropdown Di Bereaksi Asli
Tutorial ini menjelaskan cara membuat menu dropdown sederhana dalam bereaksi aplikasi asli . Menu tarik-turun adalah bagian paling umum dan integral dari setiap aplikasi seluler, yang membantu pengguna untuk berpindah atau bernavigasi di antara jendela / layar aplikasi seluler yang berbeda dengan memilih opsi dari daftar menu tarik-turun. Menu tarik-turun ini berfungsi dengan sempurna di perangkat Android dan iOS tanpa masalah apa pun.
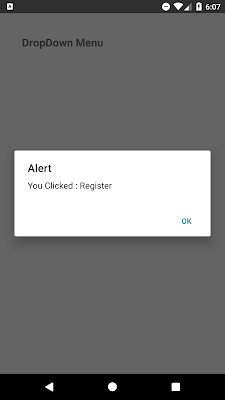
Dalam contoh ini kita akan membuat menu dropdown sederhana, ini terdiri dari beberapa pilihan dalam daftar menu dropdown. Ketika pengguna memilih opsi apa saja dari daftar dropdown, maka ia akan menampilkan item yang dipilih di kotak pesan alter.
Langkah-1: Buat proyek asli yang baru bereaksi, jika Anda tidak tahu cara membuat proyek baru dalam reaksi asli, ikuti saja tutorial ini .
Langkah-2: Buka index.android.js / index.ios.js di editor kode favorit Anda dan hapus semua kode dan ikuti tutorial ini.
Dalam contoh ini kita akan membuat menu dropdown sederhana, ini terdiri dari beberapa pilihan dalam daftar menu dropdown. Ketika pengguna memilih opsi apa saja dari daftar dropdown, maka ia akan menampilkan item yang dipilih di kotak pesan alter.
React Native Dropdown Menu :
Mari ikuti langkah-langkah di bawah ini untuk membuat menu tarik-turun sederhana di Bereaksi Bawaan.Langkah-1: Buat proyek asli yang baru bereaksi, jika Anda tidak tahu cara membuat proyek baru dalam reaksi asli, ikuti saja tutorial ini .
Langkah-2: Buka index.android.js / index.ios.js di editor kode favorit Anda dan hapus semua kode dan ikuti tutorial ini.
Langkah-3: Instal r eact -native-popup-menu paket di Anda Bereaksi proyek asli. Lihat screenshot di bawah ini, saat menginstal paket reaktual-popup-menu .
Perintah:
npm install react - native - popup - menu - simpan
Setelah instalasi selesai, periksa file package.json Anda dalam bereaksi terhadap aplikasi asli. Anda akan menemukan react -native-popup-menu versi dipasang di bagian dependensi.
{ "name" : "MobileApp56" , "versi" : "0.0.1" , "pribadi" : benar , "skrip" : { "start" : "node node_modules / react-native / local-cli / cli.js start " , " test " : " jest " }, " dependencies " : { " react " : " 16.3.1 " , " react-native " : " 0.55.4 " , " react-native-popup-menu " : " ^ 0,14.0 ", "reaksi-navigasi" : "^ 2.6.2" }, "devDependencies" https://www.skptricks.com/2018/10/create-dropdown-menu-in-react-native.html : { "babel-jest" : "23.2.0" , "babel-preset-react-native" : "4.0.0" , "jest" : "23.3.0" , "re -test-renderer" : "16.3 .1 " }, " jest " : { " preset " : " react-native " } }
Langkah-4: Melalui reaksi, paket-paket asli bereaksi mengimpor semua komponen yang diperlukan.
impor Bereaksi , { Komponen } dari "bereaksi" ; impor { Platform , StyleSheet , Text , View , Alert , YellowBox } dari "react-native" ; impor { Menu , MenuProvider , MenuOptions , MenuOption , MenuTrigger } dari "react-native-popup-menu" ;
Langkah-5: Buat konstruktor di kelas HomeActivity Anda dengan parameter alat peraga dan Buat metode super dengan parameter alat peraga dalam konstruktor. Ketika pengguna mengklik menu dropdown, maka ia akan menampilkan pesan peringatan " Peringatan: isMounted (...) sudah ditinggalkan dalam Kelas Javascript biasa. Sebaliknya, pastikan untuk membersihkan langganan dan menunggu permintaan di componentWillUnmount untuk mencegah kebocoran memori. " dari layar. Jadi kami menggunakan komponen YellowBox untuk menyembunyikan pesan peringatan.
konstruktor ( alat peraga ) { super ( alat peraga ); YellowBox . ignoreWarnings ([ 'Warning: isMounted (...) tidak digunakan lagi' , 'Module RCTImageLoader' ]); }
Langkah-6: Menerapkan metode render dan mengembalikan komponen Menu yang dibungkus oleh komponenMenuProvider . cek di bawah struktur komponen untuk menu dropdown.
render () { return ( < MenuProvider style = {{ flexDirection : "column" , padding : 30 }}> < Menu onSelect = { value => alert ( `You Clicked: $ {value}` )}> < MenuTrigger > < Text style = { styles . headerText }> Menu DropDown </ Text > </ MenuTrigger > < MenuOptions > < Nilai MenuOption = { "Login" }> < Gaya teks = { styles . menuContent }> Login </ Text > </ MenuOption > < MenuOption value = { "Register" }> < Gaya teks = { styles . menuContent }> Daftarkan </ Teks > </ MenuOption > < "Unduh" }> < Gaya teks = { gaya . menuContent }> Unduh </ Teks > </ MenuOption > < Nilai MenuOption = { "Logout" }> < Text style = { styles . menuContent }> Logout </ Text > </ MenuOption > < Nilai MenuOption = { 3 } disabled = { true }> < style = { styles . menuContent }> Menu Nonaktif </ Teks > </ MenuOption > </ MenuOptions > </ Menu > </ MenuProvider > ); }
Langkah-7: Terapkan desain lembar gaya di bawah ini.
gaya const = StyleSheet . buat ({ headerText : { fontSize : 20 , margin : 10 , fontWeight : "bold" }, menuContent : { color : "# 000" , fontWeight : "bold" , padding : 2 , fontSize : 20 } });
Kode Sumber Lengkap untuk App.js
Mari kita lihat kode sumber lengkap yang membantu untuk membuat daftar menu dropdown sederhana dalam bereaksi aplikasi asli.
/ ** * Contoh Bereaksi Aplikasi Asli * https://github.com/facebook/react-native * @flow * / impor Bereaksi , { Komponen } dari "bereaksi" ; impor { Platform , StyleSheet , Text , View , Alert , YellowBox } dari "react-native" ; impor { Menu , MenuProvider , MenuOptions , MenuOption , MenuTrigger } dari "react-native-popup-menu" ; ekspor kelas standar HomeActivity memperluas Komponen { konstruktor ( alat peraga ) { super ( alat peraga ); YellowBox . ignoreWarnings ([ 'Warning: isMounted (...) tidak digunakan lagi' , 'Module RCTImageLoader' ]); } render () { return ( < MenuProvider style = {{ flexDirection : "column" , padding : 30 }}> < Menu onSelect = { value => alert ( `You Clicked: $ {value}` )}> < MenuTrigger > < Text style = { styles . headerText }> Menu DropDown </ Text > </ MenuTrigger > < MenuOptions > < Nilai MenuOption = { "Login" }> < Gaya teks = { styles . menuContent }> Login </ Text > </ MenuOption > < MenuOption value = { "Register" }> < Gaya teks = { styles . menuContent }> Daftarkan </ Teks > </ MenuOption > < "Unduh" }> < Gaya teks = { gaya . menuContent }> Unduh </ Teks > </ MenuOption > < Nilai MenuOption = { "Logout" }> < Text style = { styles . menuContent }> Logout </ Text > </ MenuOption > < Nilai MenuOption = { 3 } disabled = { true }> < style = { styles . menuContent }> Menu Nonaktif </ Teks > </ MenuOption > </ MenuOptions > </ Menu > </ MenuProvider > ); } } gaya const = StyleSheet . buat ({ headerText : { fontSize : 20 , margin : 10 , fontWeight : "bold" }, menuContent : { color : "# 000" , fontWeight : "bold" , padding : 2 , fontSize : 20 } });
Screenshot:
Ini semua tentang mereaksikan menu dropdown asli . Terima kasih telah membaca artikel ini, dan jika Anda memiliki masalah, dapatkan solusi lain yang lebih bermanfaat tentang artikel ini, silakan tulis pesan di bagian komentar.






Tidak ada komentar:
Posting Komentar